DRUPAL TEMA YÜKLEME
Drupal Temalar yükleme
- Bir FTP istemcisi veya Web sunucu yönetim araçları kullanarak Web sunucusuna erişmek.
- "<YourSiteFolder> / Temalar /" Drupal kurulum içinde klasör altında belirli bir tema için bir klasör oluşturun.
Örneğin: <YourSiteFolder> / temalar / <MyNewTheme> - Yeni oluşturulan <MyNewTheme> klasöre Artisteer ihraç tema dosyaları kopyalamak veya yükleyin.
- Drupal Yönetimi'nde oturum açma.
- Drupal Yönetim git -> Görünüm
(Www.YourSite.com/?q=admin/appearance) - Siteniz için kullanılabilir temalar Listeden yeni yüklenen tema seçin.
- Yaptığınız değişiklikleri kaydetmek için "yapılandırma Kaydet" düğmesine tıklayın.
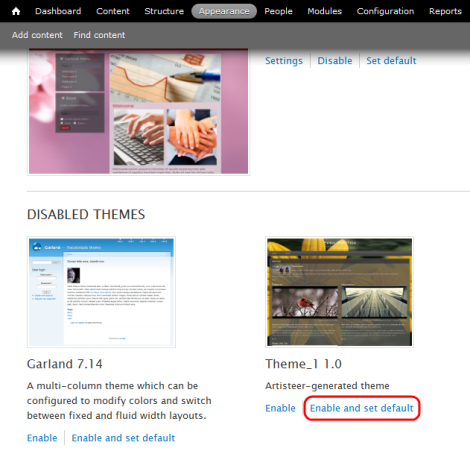
Bu görüldüğü gibi> Yükle Yeni Tema, -> Görünüm - Drupal 7 Drupal İdaresi ile yeni Artisteer tema yüklemek için alternatif bir yol var Artisteer ile Designung Drupal Temalar (adım 5).
Yükledikten sonra Drupal İdaresi gidin -> Görünüm, etkinleştirmek ve varsayılan tema ayarlamak.

NOT: web sitenize içerik eklemek isterseniz, Artisteer gelen şablon dışa aktarmadan önce "aktar"geçiş unutmayın lütfen.
Artisteer içerik almak için lütfen aşağıdaki adımları izleyin:
- \ Bütün \ temalar Drupal kurulum navigasyon sitelerinde özel tema klasöre gidin.
Örneğin: <DrupalFolder> \ siteler \ bütün \ temalar \ <YourThemeName>. - Art_content.zip bulun ve bir klasöre unzip.
- \ All \ modülleri sitelere Açılmış art_content klasörü taşıyın.
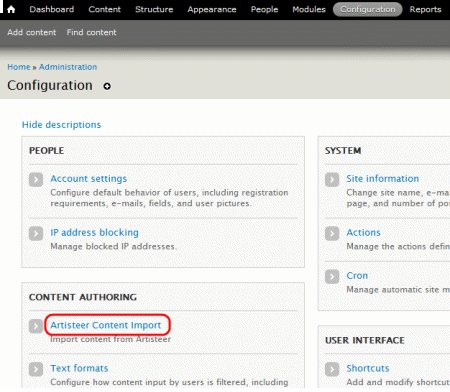
- Drupal Yönetim git -> Yapılandırma -> İçerik Yazma -> Artisteer Content Import.
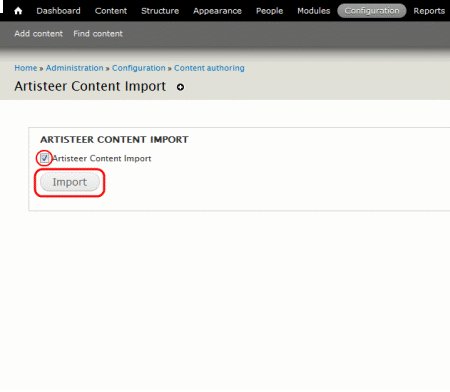
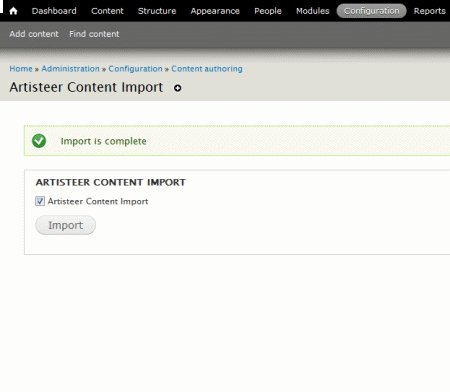
- "Artisteer Content Import" etkinleştirin ve "Import" düğmesine tıklayın.

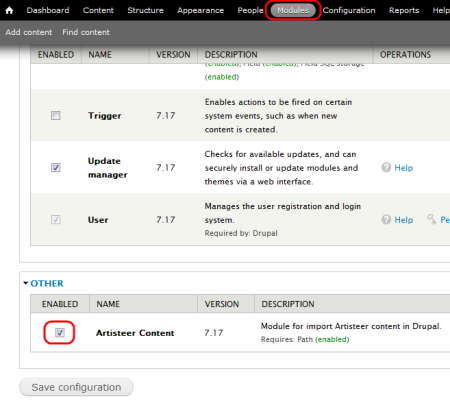
NOT: ilk kez Drupal Artisteer şablonu takarken, Drupal ithalat Artisteer içerik modülü etkinleştirin:
- > Modüller - Drupal İdaresi git.
- "Diğer" sekmesi altında "Artisteer İçerik" modülü etkinleştirin.
- > İçerik Yazma - "Artisteer Content Import" seçeneği Yapılandırma altında görünecek.

Kullanan Menüler
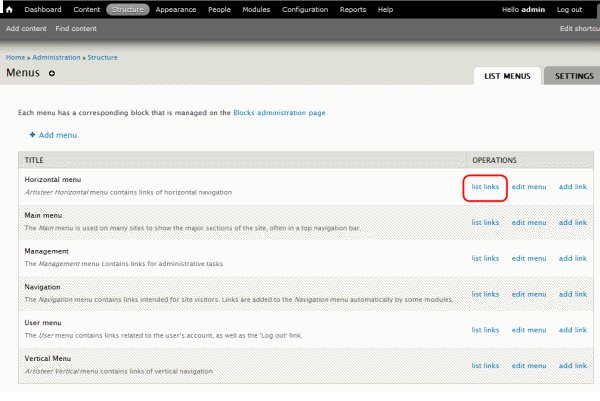
Artisteer ile tasarlanmış menü stili kullanmak için aşağıdaki adımları kullanın:- Drupal Yönetim git -> Yapı -> Menüleri (www.YourSite.com/?q=admin/structure/menu)
- Varolan bir menü düzenlemek veya yeni bir tane oluşturun.
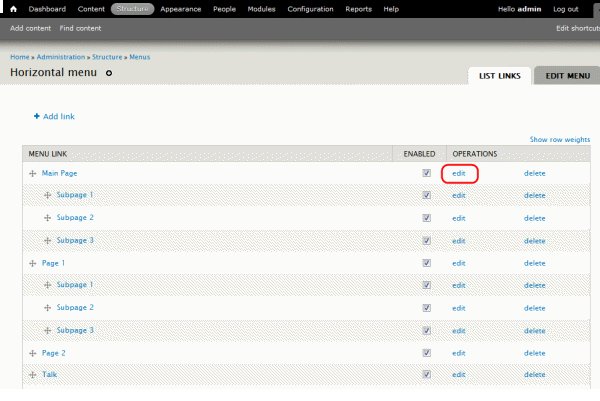
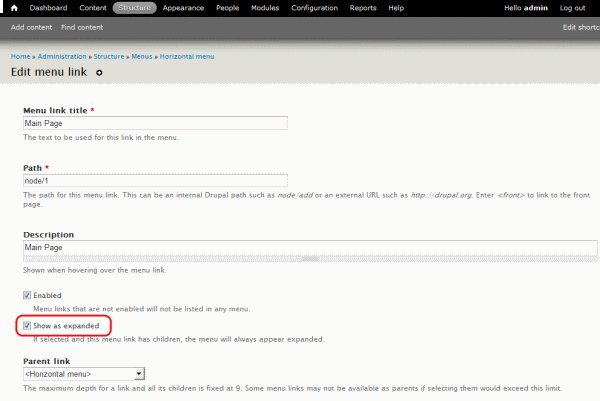
- Eğer yatay bir açılır menü oluşturmak istiyorsanız, ana menü öğeleri için "Genişletilmiş" seçeneğini işaretleyin (<MenuName> gidiyor -> liste bağlantılar -> <Menu link> -> edit).
- Drupal Yönetim git -> Yapı -> Bloklar (www.YourSite.com/?q=admin/structure/block)
- "Menü" bölgeye menüsü yerleştirin. Bir dikey menü yapılandırmak isterseniz, sol veya sağ kenar çubuğu bölgede "Dikey menü" seçin.

Daha fazla bilgi için lütfen http://drupal.org/node/102338
Altbilgi Özelleştirme
Artisteer 4 altbilgi ile başlayan bir web sitesi içeriği bir parçası olarak kabul edilir ve diğer web sitesi içeriği ile birlikte alınabilir.Alternatif olarak (ya da Artisteer içerik ithal yoksa) Eğer Drupal İdaresi "Telif Hakkı" bölgeye bir veya daha fazla blok yerleştirme ile temasını altbilgi özelleştirebilirsiniz.
Burada özel altbilgi yapılandırmak için örnek adımlar şunlardır:
- Drupal Yönetim git -> Yapı -> Bloklar (www.your-site.com/?q=admin/structure/block)
- Altbilgi yanında "yapılandırma" ve Blok vücut alanı düzenlemek tıklayın.
- Yaptığınız değişiklikleri kaydetmek için "blok Kaydet" düğmesine tıklayın.
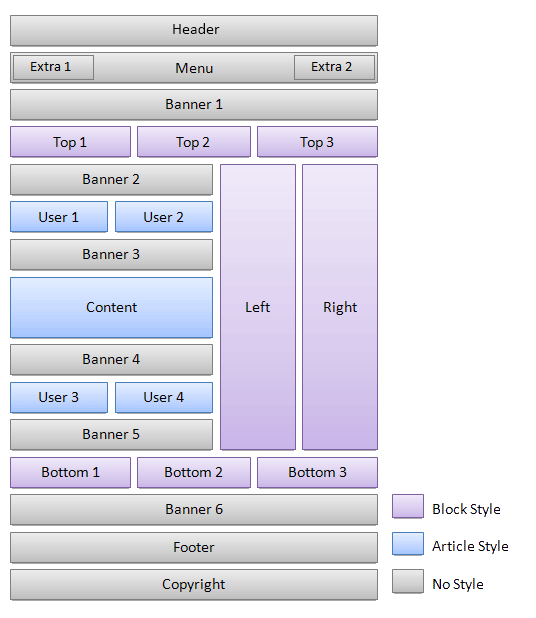
Drupal Bölgeler

Soket Modüller ekleme
Artisteer 4.0 şablonlar Başlık modülleri destekler. Modüllerin tarzı ve pozisyon CSS kodu ile ayarlanabilir. , Aşağıdaki adımları takip edin:
- Başlık bölgeye atayarak Başlık için bir modül ekleyin.
- Şablon klasörünü açın ve style.css dosyasına benzer bir CSS kodu ekleyin:
. Sanat başlık>. Bölge,. Sanat başlık>. Blok { top: 20px; sol:% 50; }
- Bireysel bloğunu yerleştirmek, blok kimlikleri bulmak için Mozilla Firebug gibi bir hata ayıklama aracını kullanın. Daha sonra kimliği dayalı bir CSS kodu ekleyin:
# BlockID { top: 20px; sol:% 50; }














